Install the code manually
AFS Analytics allows you to measure the traffic on your website and analyze the behavior of your visitors. Installing AFS Analytics is quite simple; you just need to insert a few lines of HTML code into your website's pages.
This "javascript tracking snippet" is compatible with every browser. You have to paste it between the <head> and </head> or <body> and </body> tags of your website pages.
Note
If your site is built with WordPress, please use the AFS Analytics extension for WordPress.
Get the Javascript tracking snippet
- First, you need to login on your AFS Analytics account.
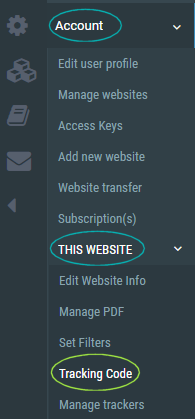
- Select the option
Tracking codein the sub-menuTHIS WEBSITEin theYour Accountmenu.

The javascript tracking snippet:
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['AfsAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//code.afsanalytics.com/js/analytics.js','aa');
aa('create', 'XXXXXXXX', 'auto');
aa('set','autotrack','dataset');
aa('send', 'pageview');
</script>
For detailed explanations on how the tracking code works, please refer to the following guides:
WordPress, Prestashop, and CMS
If you are using a content management system or CMS, please refer to the installation guide dedicated to your CMS.
PHP and ASP sites
If your site is developed in PHP or ASP, you can easily copy and save the code in a file and include it in the header or footer of your pages using the include instruction.
Paste the code into your website's pages
- Select the code with the mouse inside the box.
- Press Ctrl-C to copy the selected code. Make sure you copy the entire piece of code.
- Open the HTML page you want to track in a text editor.
- Press Ctrl-V to paste the copied code into your website HTML pages between the
<head>and</head>or<body>and</body>tags. - By default, AFS will use the first 100 characters of the text inserted between the
<TITLE>tags to get the page's title, so if these tags are not defined, you will have to set the page title with the commandSendorSetcommands via the functionaa()of analytics.js library. For more info about this, please read: Setting tracker data and Sending data to AFS Analytics. - Save your web site page.
- Upload your page to your website server.
Note
Repeat these steps on every page you want to track or insert the tracking code via an include file on your website pages .
The new version of AFS Analytics no longer displays a logo on the pages of your site. However, in case of traffic exceeding the limits on the free version, it will be displayed in the location defined by the following tag: <div id = 'afsanalytics'> </div>
Customize the tracking code
You can easily customize the code. To do this you need to review the guides available in the developers section.
Define the Page title: (Optional)
If you want to modify the page title, just set the title parameter via the send command.
//Syntax command "send" withe "pageview hitType"
aa("send","pageview",[page],[title],[location] ,[hitCallback],[params])
//Set the page title with "title of my page"
aa("send", "pageview","titleindex","title of my page");
Note
If your site is coded in PHP or ASP, you can define your own PHP/ASP variable.
//Par exemple en PHP.
$PageName="titre de ma page";
print "<script>n";
...
print "aa("send", "pageview","titleindex","$PageName");";
...
print "<script>n">;
Modifier l'URL de la page (Facultatif)
For changing the Page URL, use the location parameter.
//Défine Page URL
aa("send", "pageview","titleindex","title of my page","https://www.myurl.com/mypage.html");
Next step
We recommend you review these guides: